

本节说明如何开发一个业务流程,例如请假申请,我们可以通过“流程定义”、“流程图”、“菜单定义”来一步步实现请假申请业务流程!
创建流程需要做前期准备
本系统已配置好“流程定义”功能,我们只需要进入“开发设计”->“流程定义”中建立流程即可。
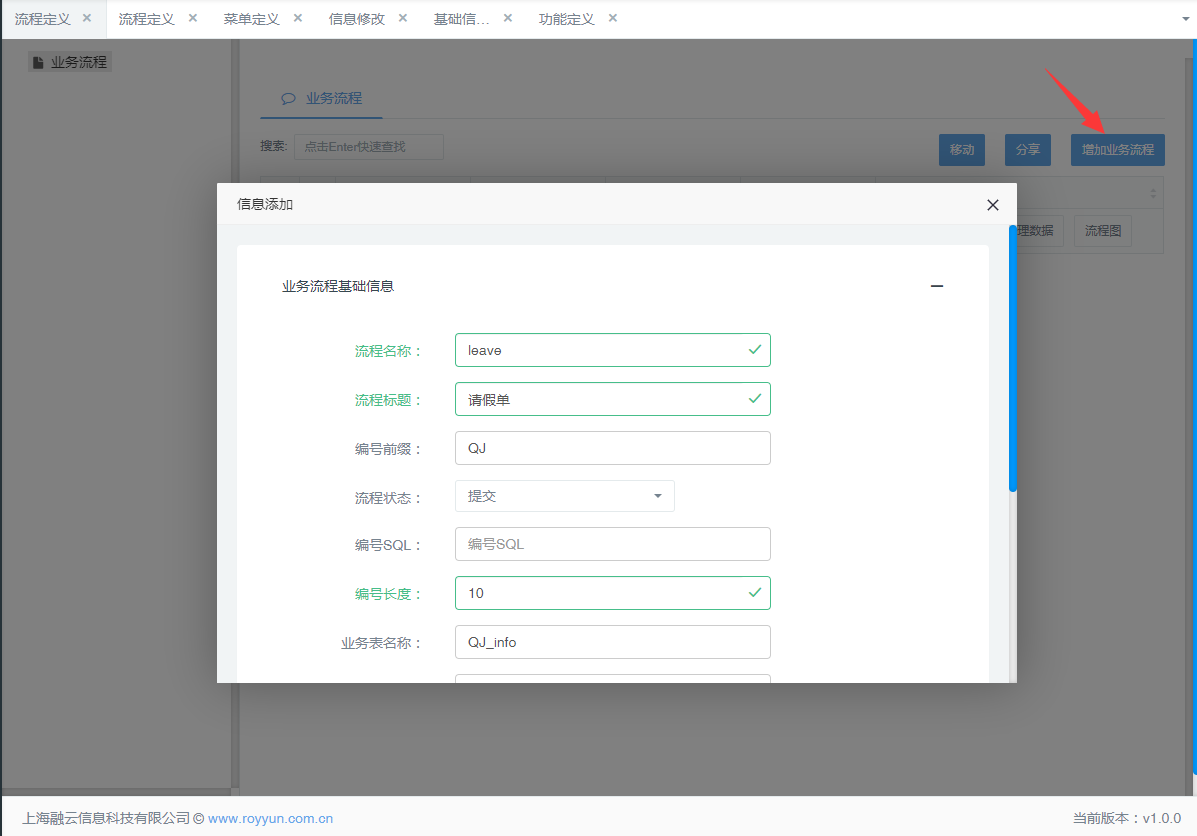
点击“增加业务流程” 弹出业务流程基础信息
注意:
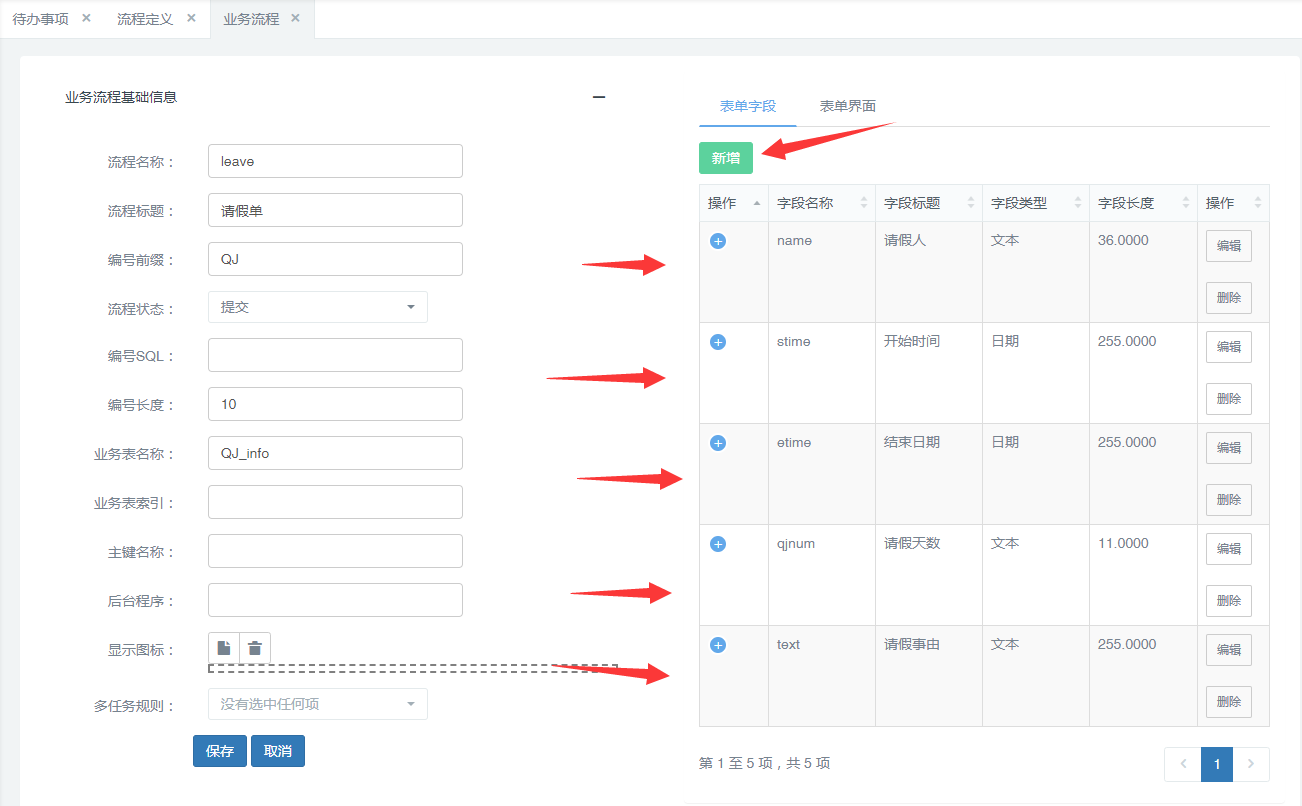
创建完流程后 点击“编辑”进入创建表单字段

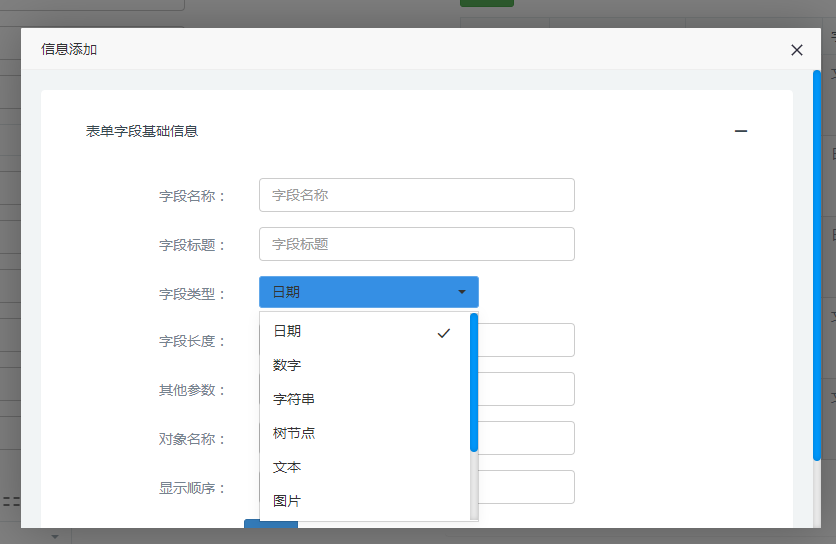
进入“业务流程基础信息”界面
点击右侧“新增”按钮,分别添加5个字段

注意:选择字段类型时根据前面拟定的类型选择

流程表单及字段添加完成后我们开始画流程图!
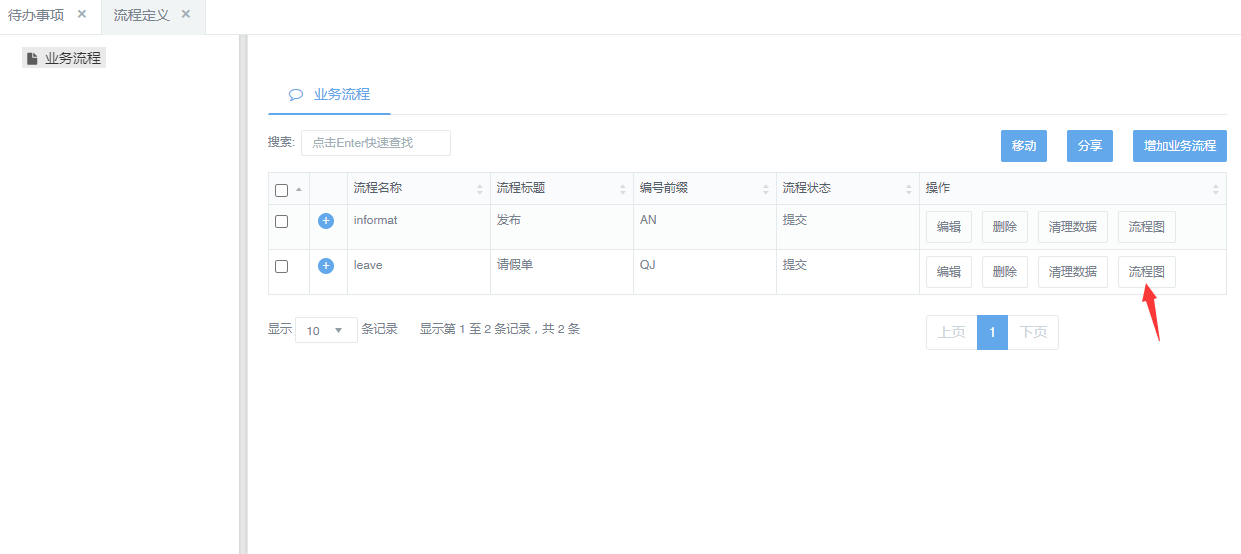
点击流程右侧的“流程图”按钮

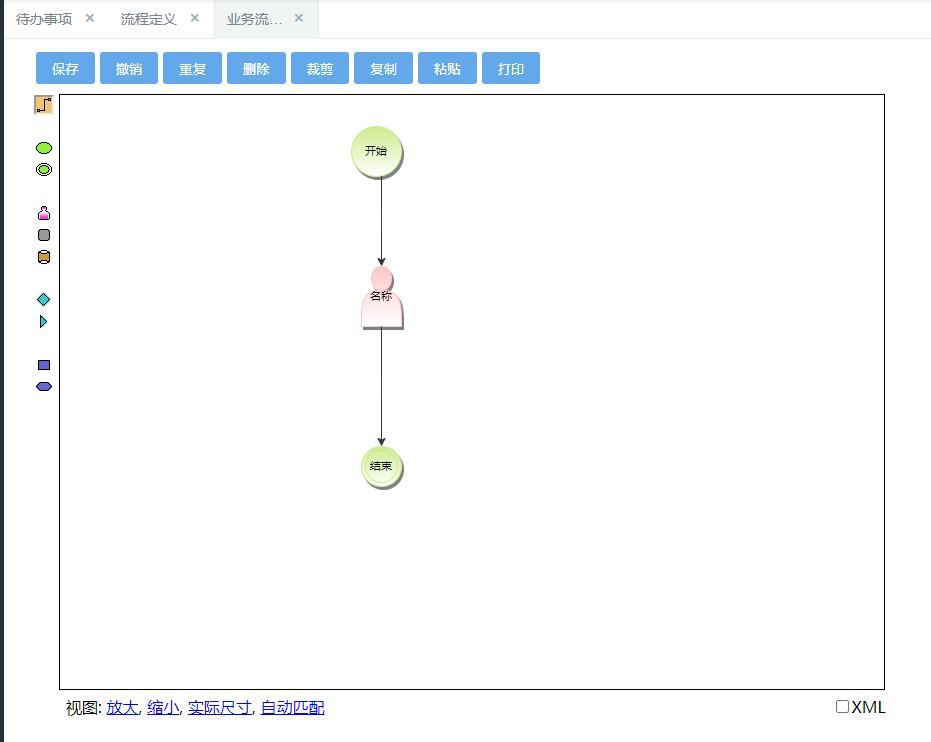
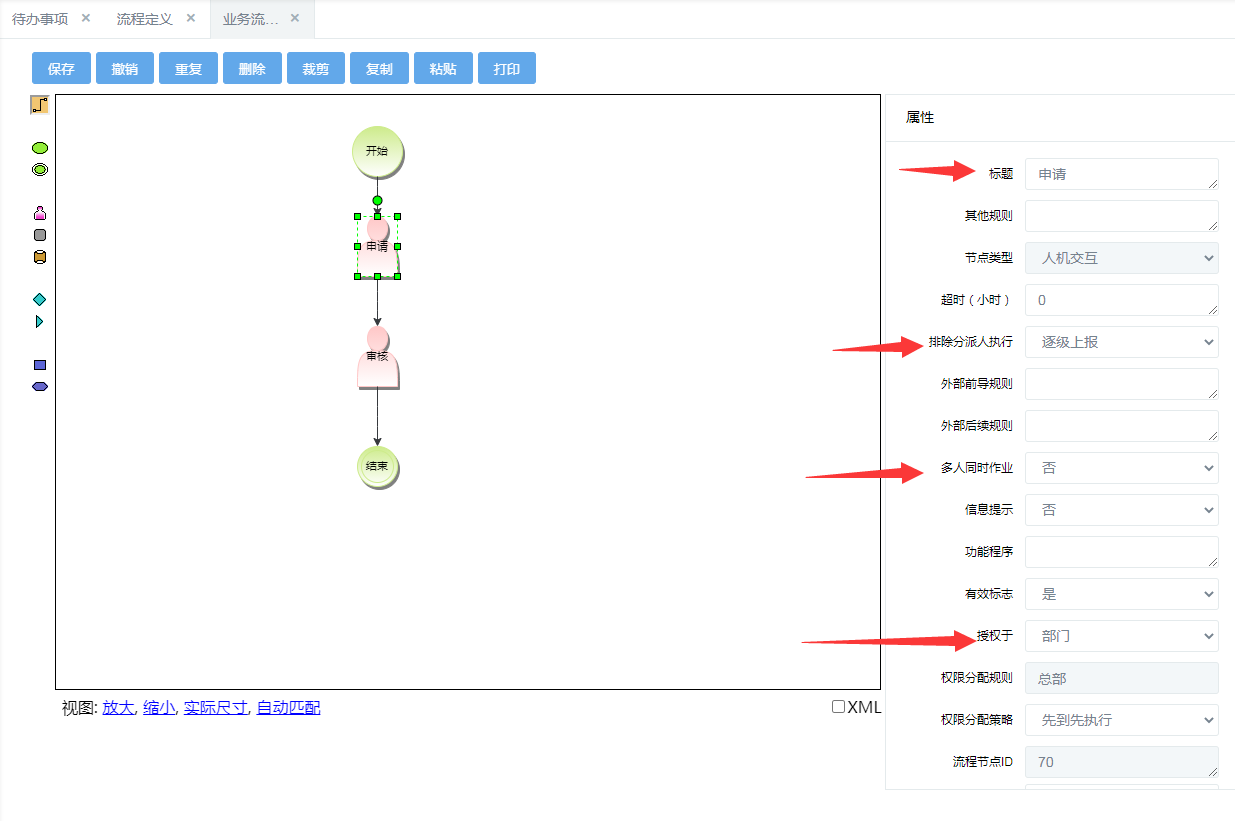
进入流程的流程图界面,系统默认画了一个简单的流程图

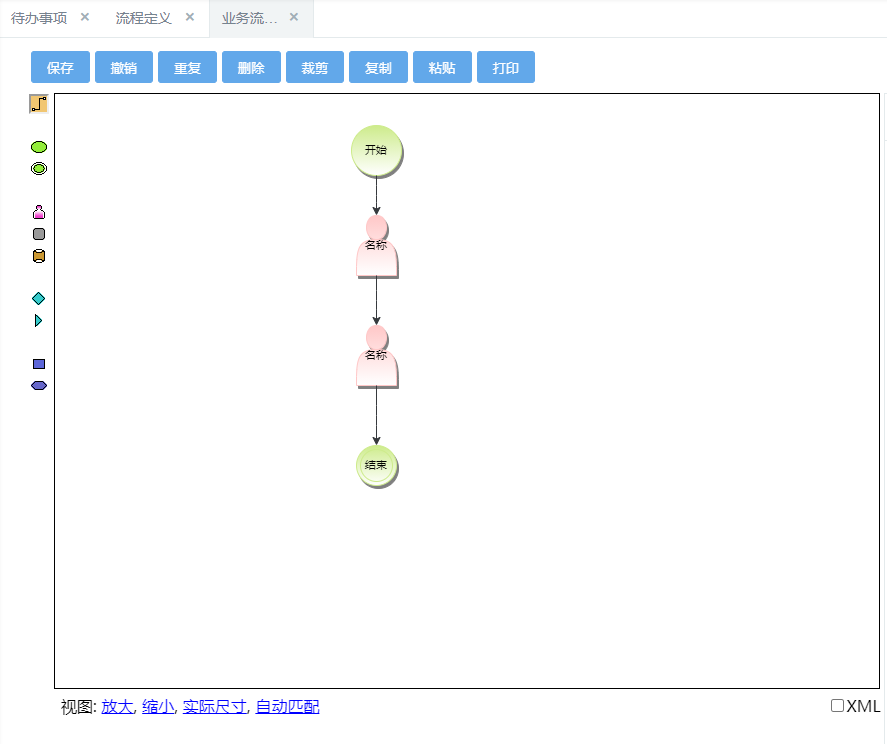
我需要 开始、申请、审核、结束等四个节点,还需要从左侧的控件中拖来一个,组成四个节点

点击各流程节点可以设置对应属性,

注意:创建一个基础的流程节点只需配置“标题”、“排除分派人执行”、“多人同时作业”、“授权于”等字段即可。
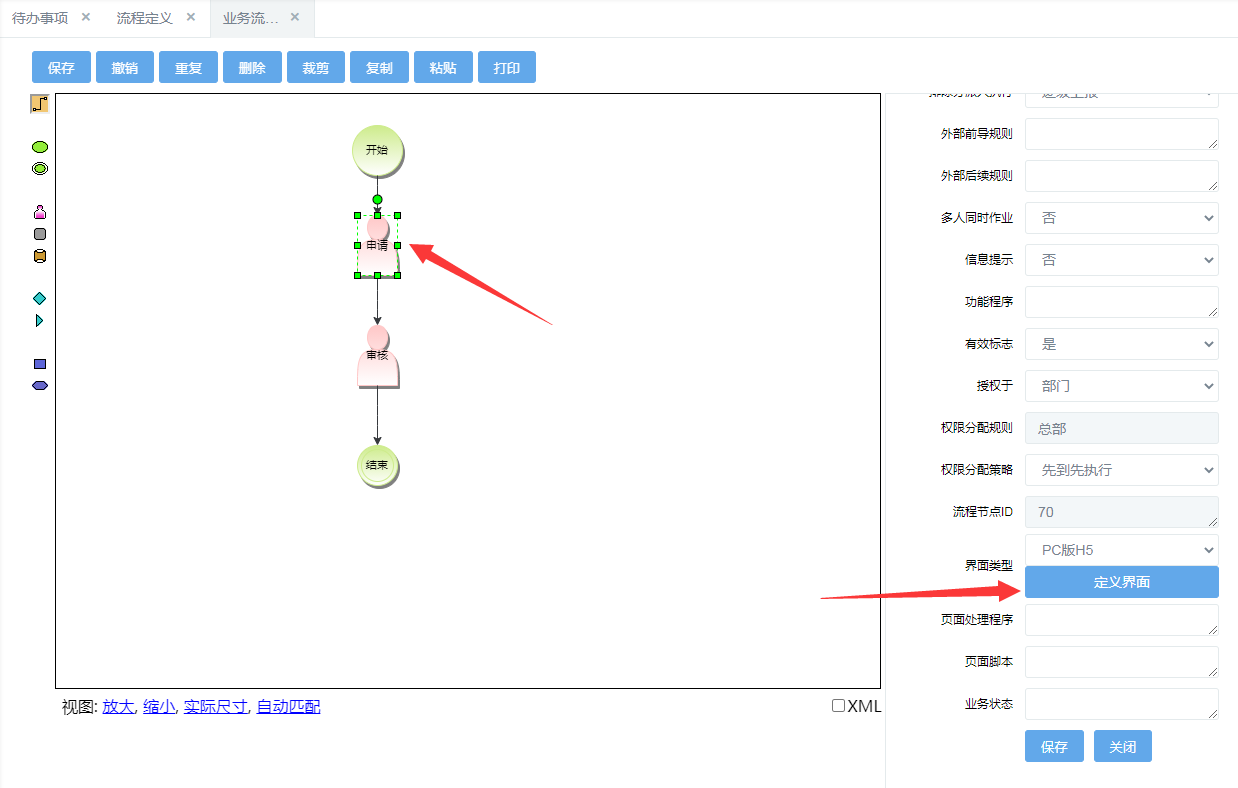
点击申请节点属性中的“定义界面”
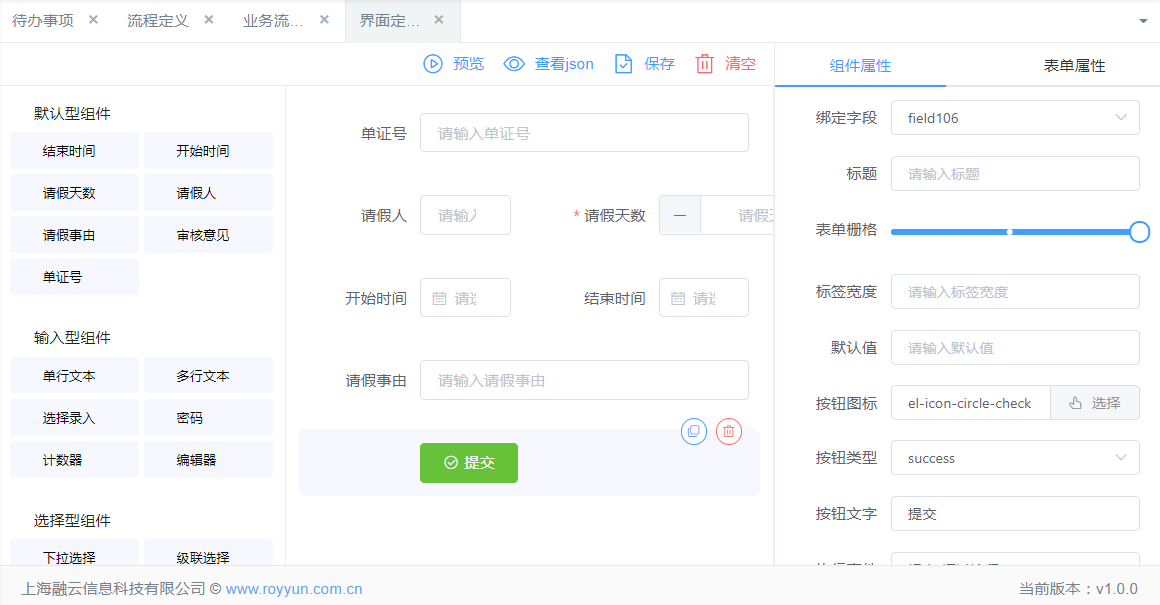
进入绘制节点界面
本界面是基于vue + elementUi 开发的编辑器
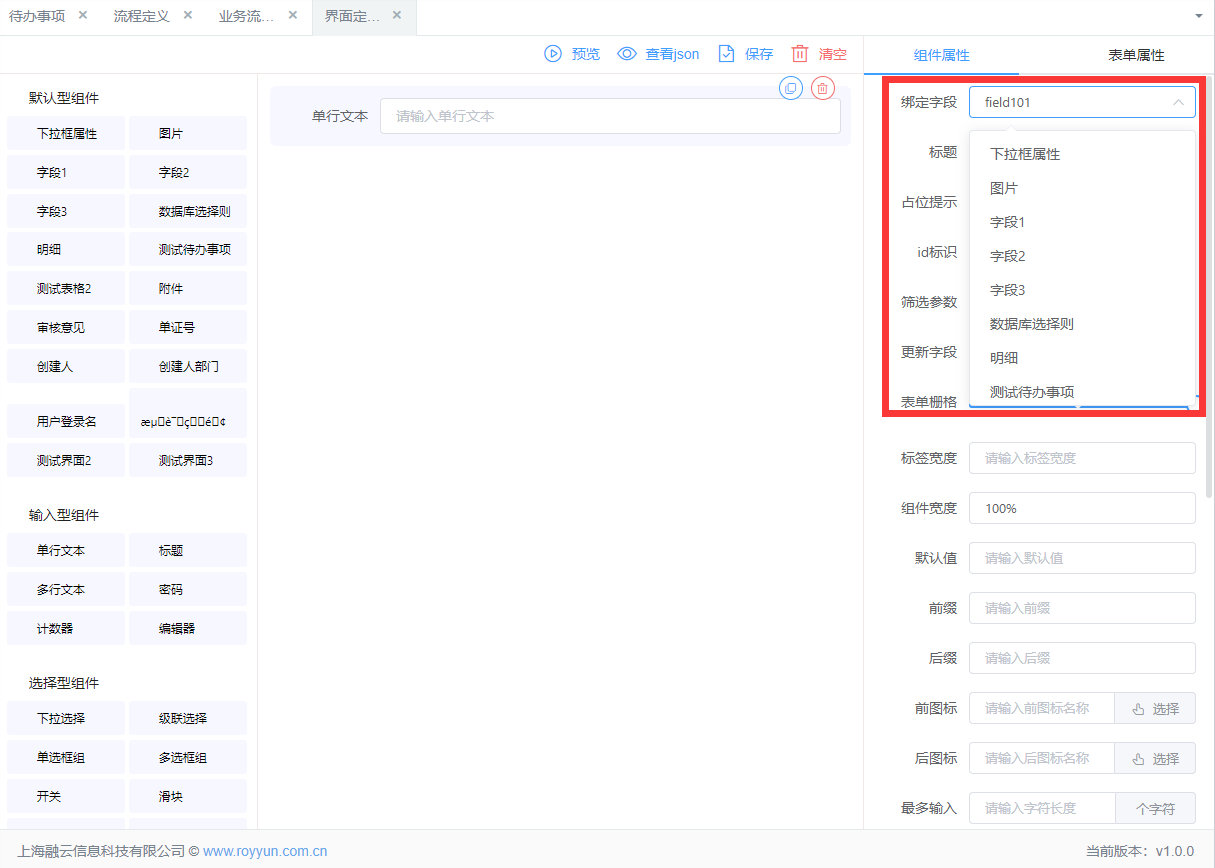
界面左侧为控件类型:默认型组件、输入型组件、选择型组件、布局型组件
其中默认型组件是根据定义的流程字段而自动生成的组件并自动绑定字段
使用输入型、选择型、布局型等组件需要绑定字段

每个字段有对应的属性


点击审核节点属性中的“定义界面”
进入审核界面绘制,绘制操作同申请节点
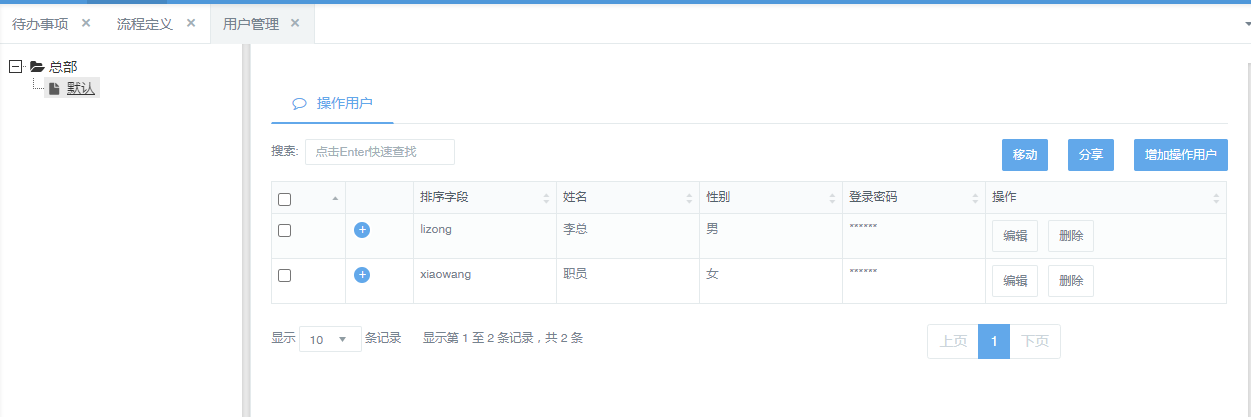
点击“系统管理”->“用户管理”在“总部”下面的“默认”中添加“xiaowang”(设置为部门员工)和“lizong”(设置为部门总监)

在开发设计中的‘菜单定义’→‘系统菜单’→‘front’→请假管理’下添加新的菜单‘请假管理’url填写:/HTML5/datatable/index.html?page=leave#/home/taskList/leave?taskUrl=/workFlow/webEditor/showVue.html&activityId=26
红色填写流程名称,蓝色填写流程的节点ID替换
(说明:front为系统默认的菜单根目录,可以在/rc-web/src/main/webapp/HTML5/index2.jsp文件中配置。

注意:创建流程菜单时功能url【/HTML5/datatable/index.html?page=leave#/home/taskList/leave?taskUrl=/workFlow/webEditor/showVue.html&activityId=26】 这是固定写法,【leave】是流程名称,【26】是流程的节点ID
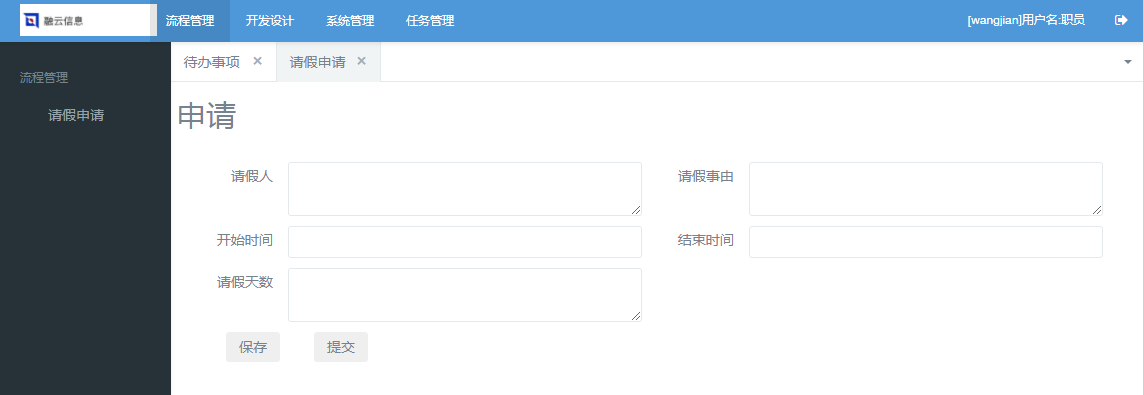
登陆“xiaowang”账号 点击“流程管理”->“请假申请”
注意:填完之后先点击“保存”(生成任务单证号)然后点击提交
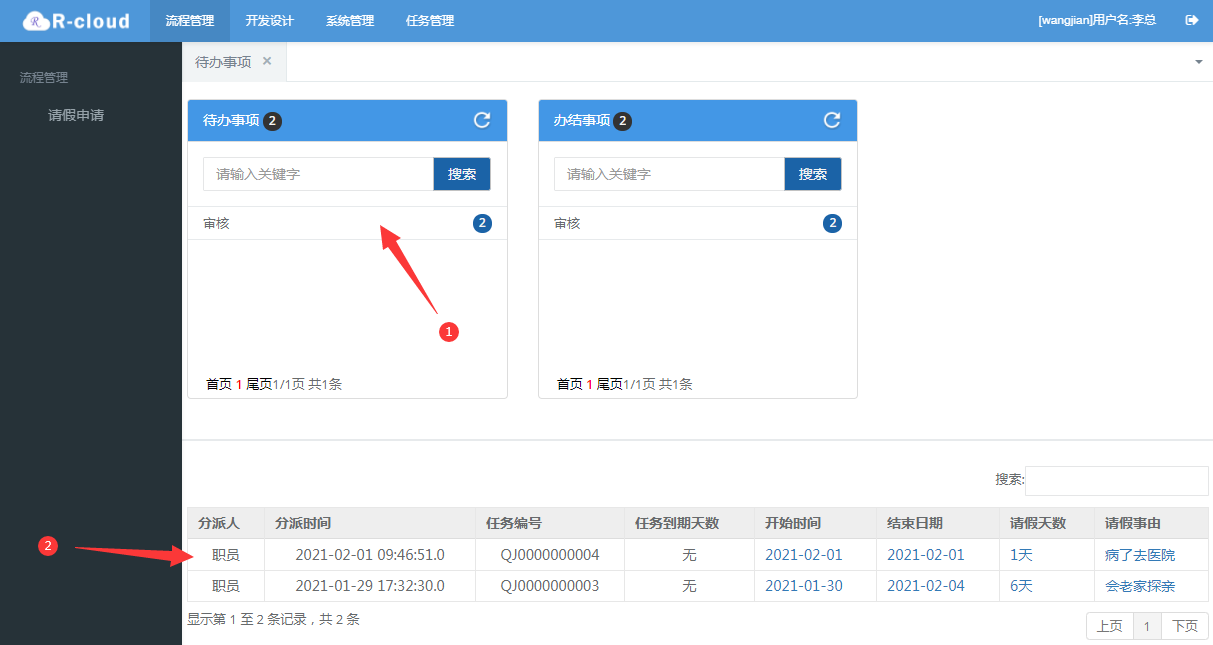
登陆“lizong”账号进行审核
点击首页“待办事项”中的审核,第一条便是“xiaowang”账号提交的申请
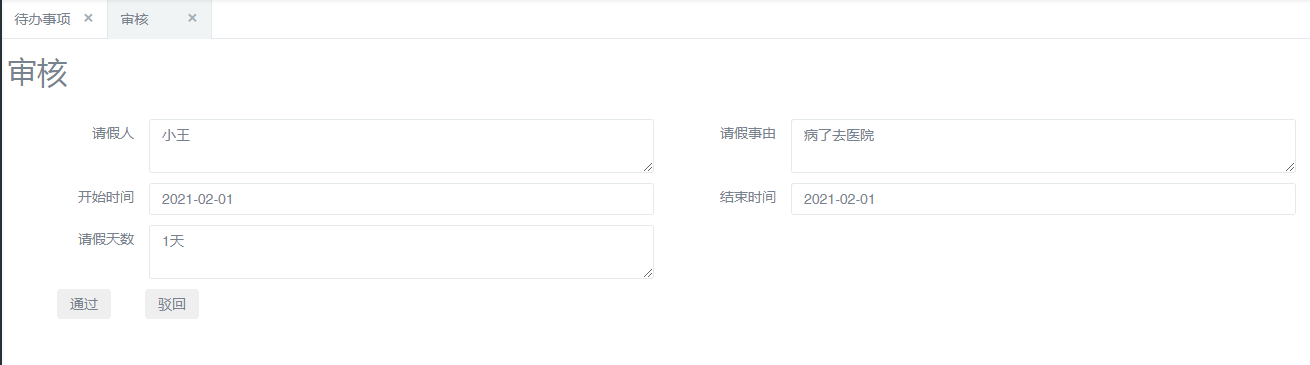
点击第一条数据
这边可以对“xiaowang”账号提交过来的请假单进行审核(“通过”和“驳回”)操作